RVSiteBuilder 4 series
10. How to upload and use images in RVSiteBuilder
This tutorial assumes you've already logged in to RVSiteBuilder. Now let's learn how to upload and use images
1) Click the Step 5 Site Content option
2) Click the WYSWYG icon for the page where you want to add an image
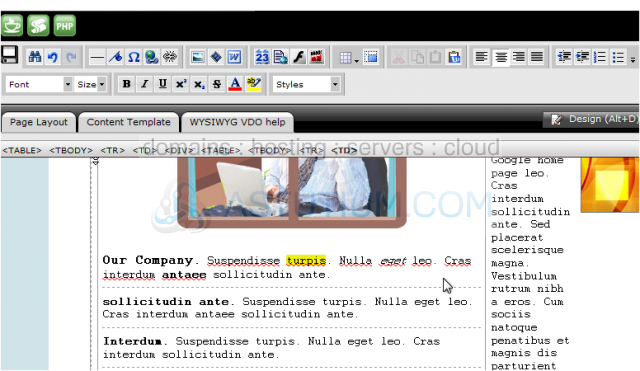
3) This is a full-featured web page editor which is used to edit the various web pages throughout your website, and is where you go to add images to your web pages. First, position the cursor where you want to add an image... then click the Image icon
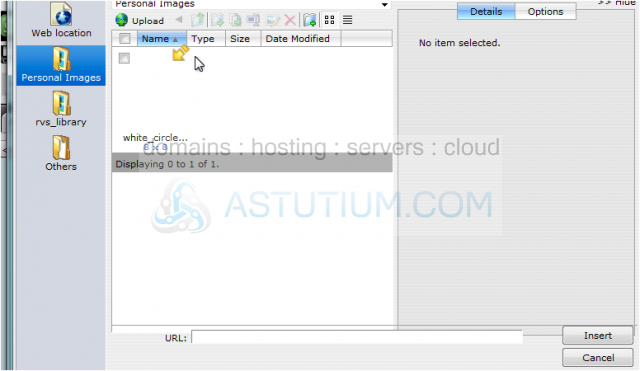
4) You can either select an image from your site library here.....
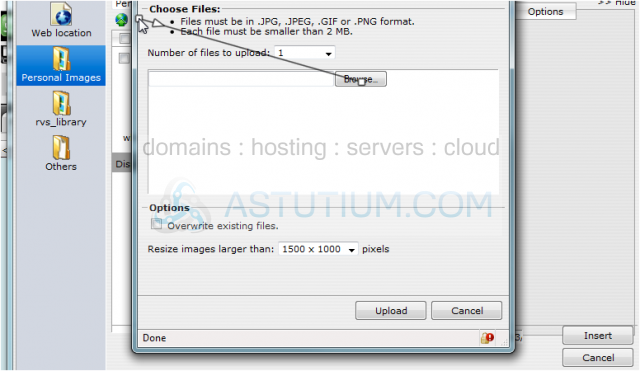
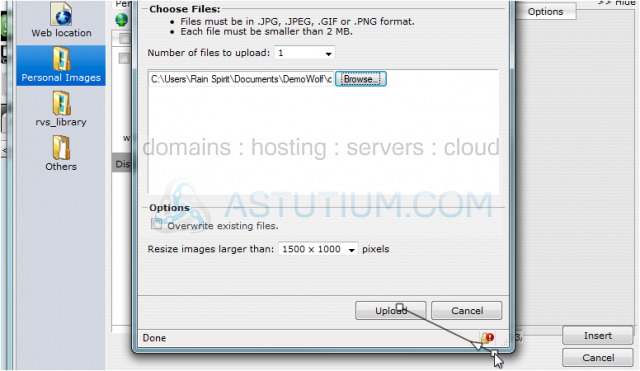
5) ..... or you can browse your local hard drive for an image to upload
6) Click Insert to add the image to your web page
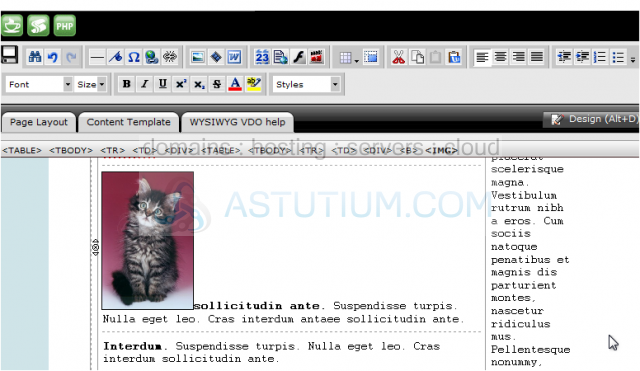
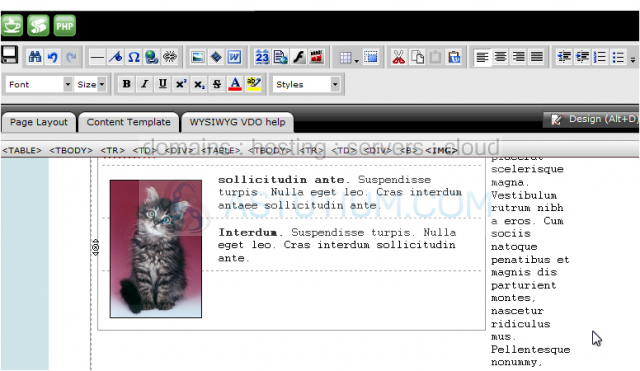
7) Although the image has been added, we may want to fix it's positioning on the page. For example, this page would look better if the text was all to the right of the image
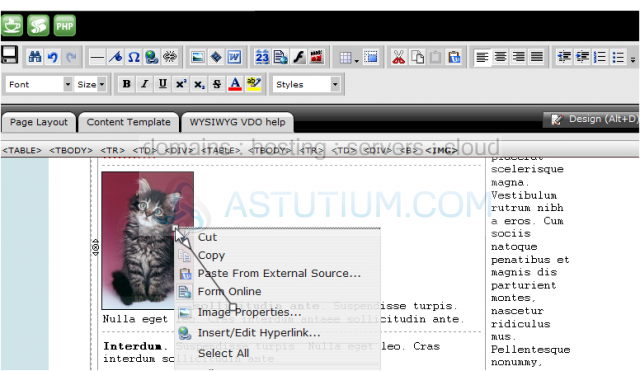
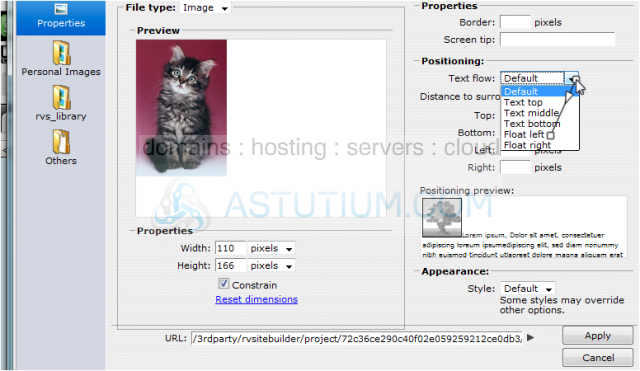
8) Right-click the image and select Image Properties
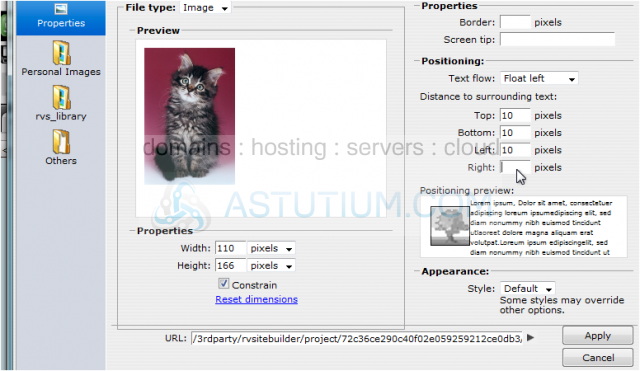
9) Now let's demonstrate how to configure the positioning of our image
10) Click Apply when finished
11) When finished making your changes, be sure to click this Save icon in the upper left corner.
This is the end of the tutorial. You now know how to upload and use images in RVSiteBuilder. Remember that you have to publish any changes you make for them to take effect