RVSiteBuilder 4 series
1. Getting started with RVSiteBuilder
This tutorial assumes you've already logged in to RVSiteBuilder. Now let's learn how to start creating our first website.
1) Click Create Web Site to Start.
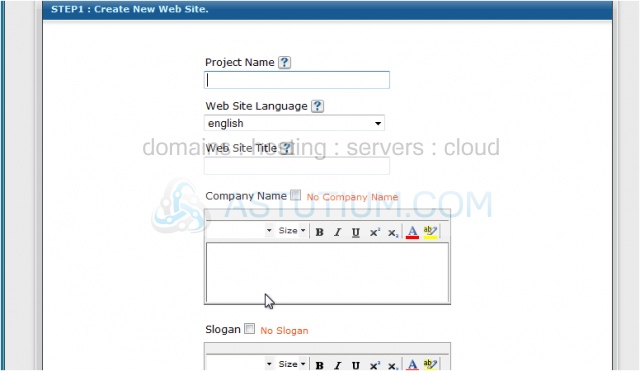
2) Now enter the details of your new website in these boxes.
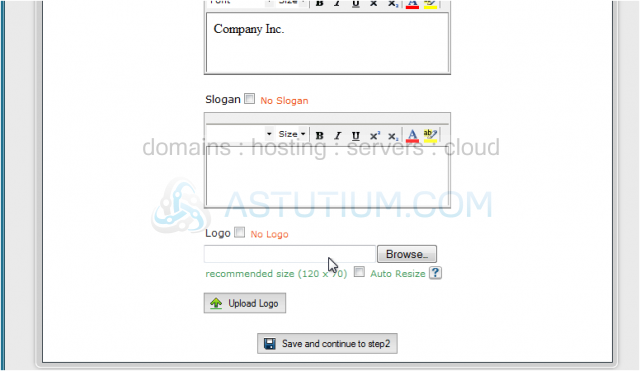
3) For now, let's choose not to upload a logo, as it can be done later. When ready, click Save.
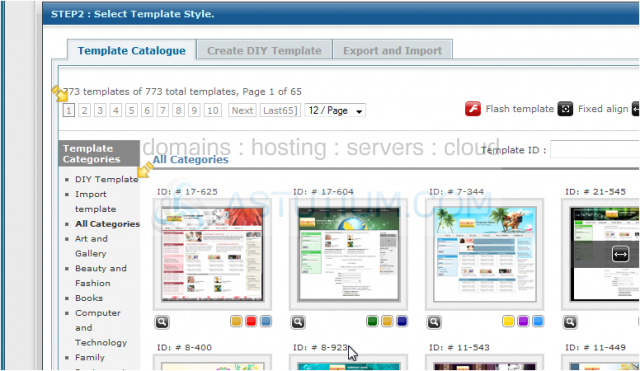
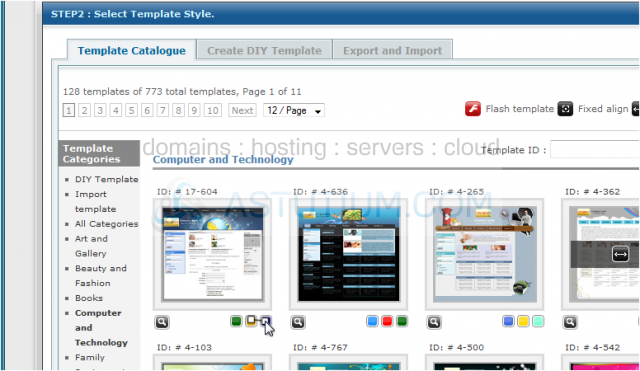
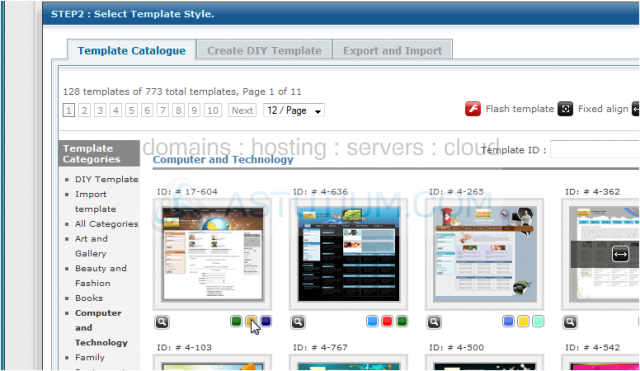
4) The next step is to select a design from the dozens of available templates. Instead of searching through all the templates' pages, we can narrow our search by selecting a Category.
5) We have narrowed our list of templates. Each template has different coloring options as well. Let's see what this template looks like with the different color options.
6) When ready, click the template you wish to use.
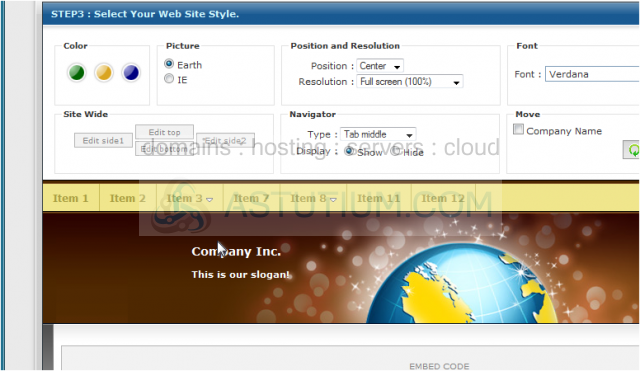
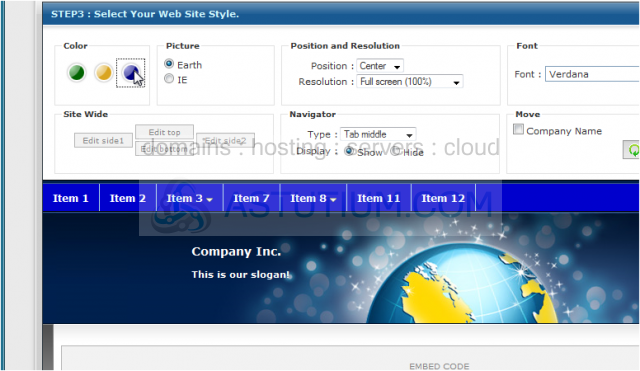
7) We can now begin to customize the template we selected. From here we still have the option of changing the website's colors.
8) You can choose a different picture for the header...
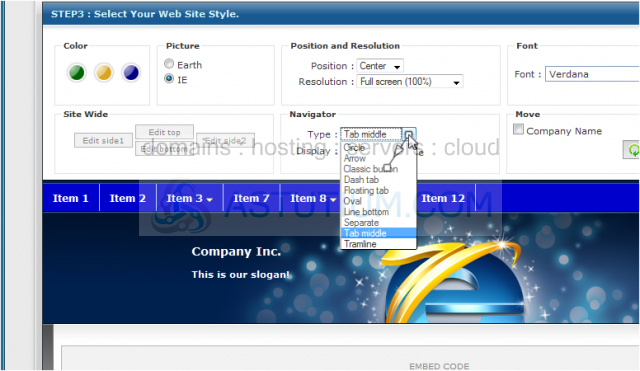
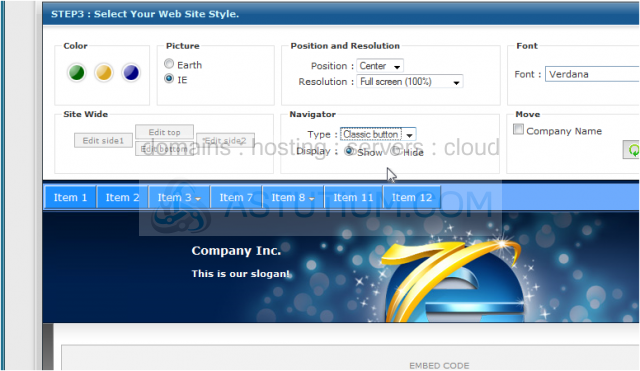
9) You can choose from among several different styles for the navigator buttons...
10) After selecting a navigator style, you can immediately try them out to see how they will look
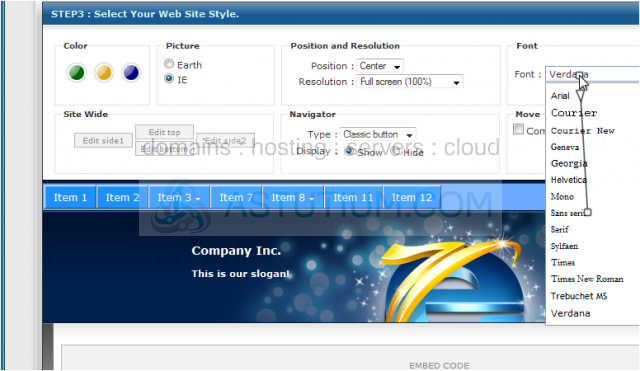
11) Here you can choose a different font for the website content
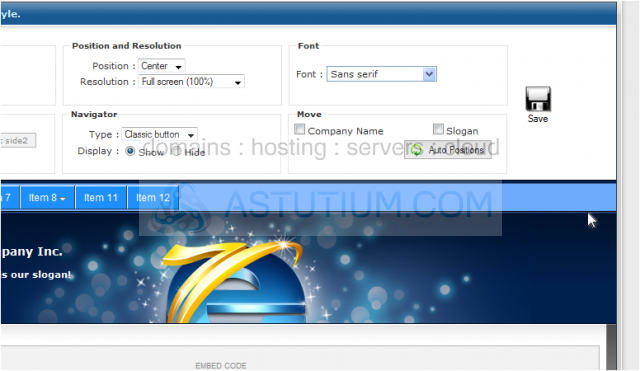
12) When finished selecting styles, click the Save button.
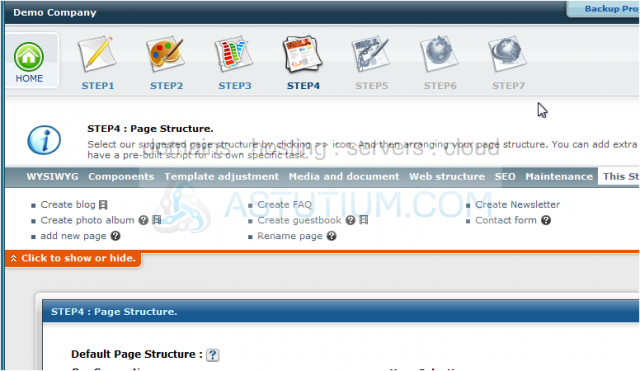
13) The next step is to set our Page Structure
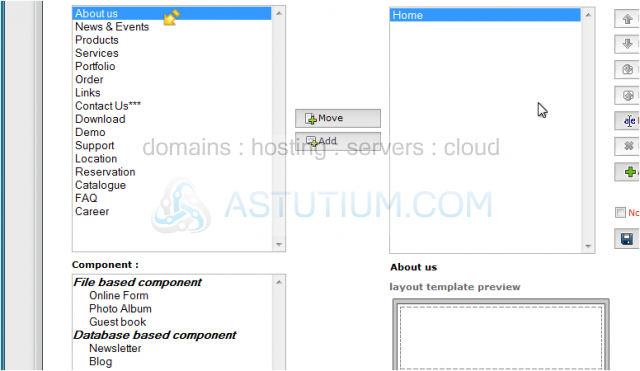
14) A list of suggested pages for your website will be displayed here
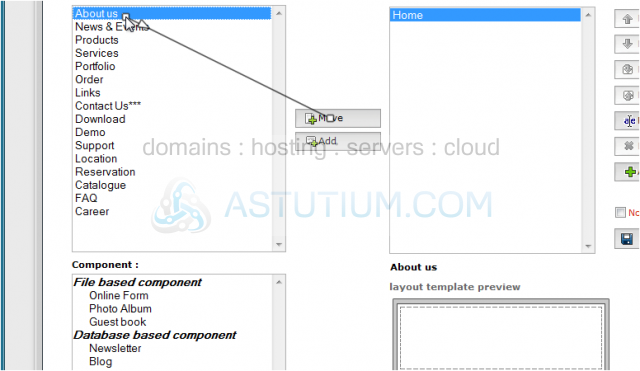
15) Select individual pages by clicking the Move button
16) There are a few additional "special pages" available to choose from listed here
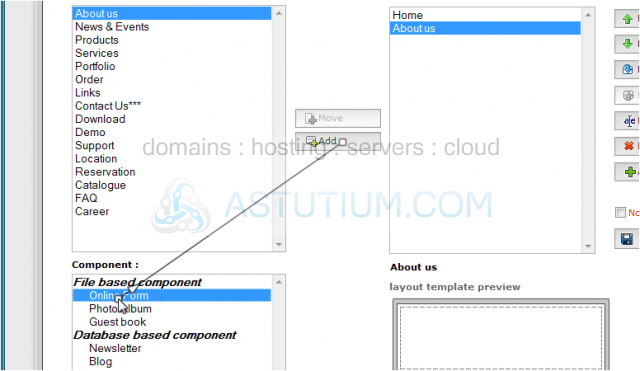
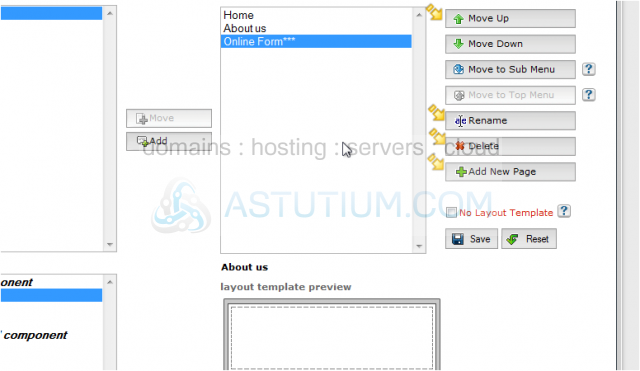
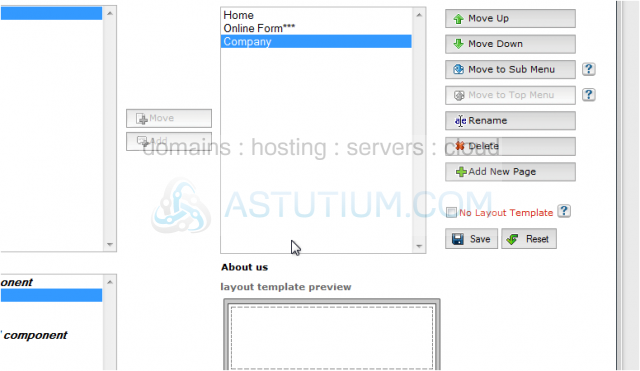
17) Once you've selected your pages, you can re-order, rename or delete them... or you can add new pages to your page structure
18) When finished, click the Save button.
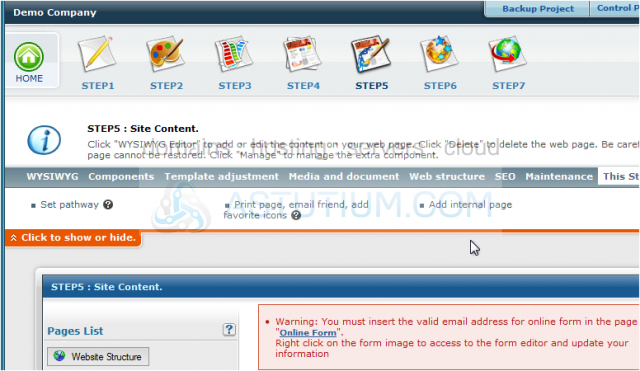
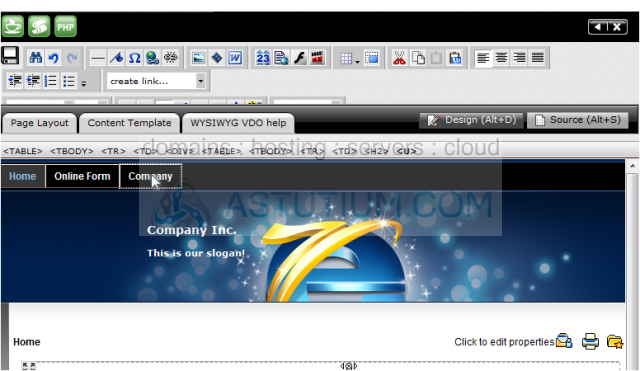
19) The next step is to edit the web pages we selected to include in our website. This is where we can edit the content of our page, using any of the available tools. This is a WYSWYG editor, so you can see exactly what the page will look like when it's finished and available on the web.
20) When finished making changes, click the Save icon.
21) When finished editing all pages, move on to the next step.
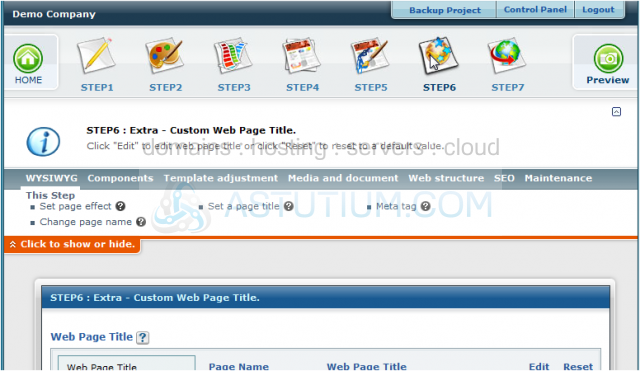
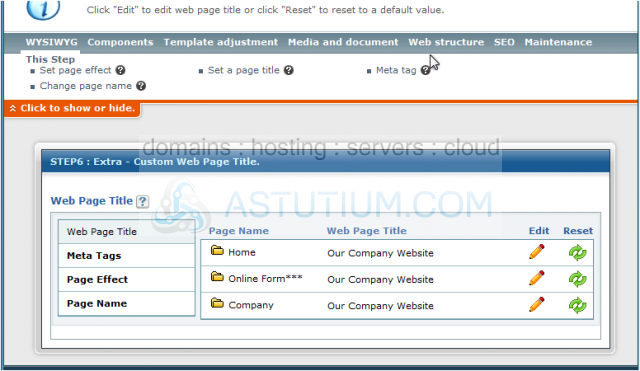
22) This is where we can edit our Page Titles, set up our Meta Tags for search engines, include special Page Effects, and alter the page File Names
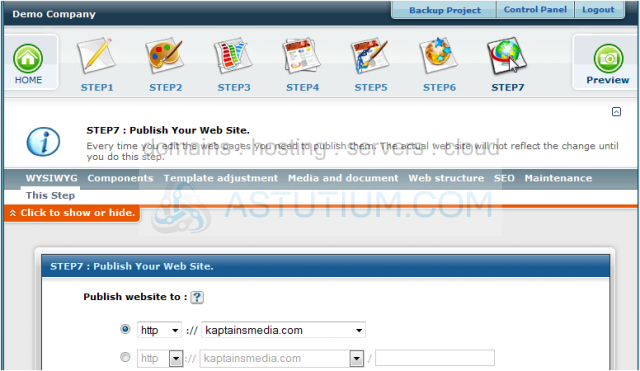
23) If we are happy with the way it looks, and when all pages have been configured, we can publish our new website to the internet.
24) The published site will open in a new tab.
This is the end of the tutorial. You now know how to get started with RVSiteBuilder, and create your first webpage. Remember that you do not have to do it all right the first time, as you can always return to make edits to any part of your website with RVSiteBuilder.