Intro to XHTML series
14. How to create a hyperlink
Hyperlinks (or links) are integral to the way the web works today.
Without them, we wouldn't be able to get around on a website or get from website to website as easily. We'd have to type the URL of every individual web page we wanted to visit.
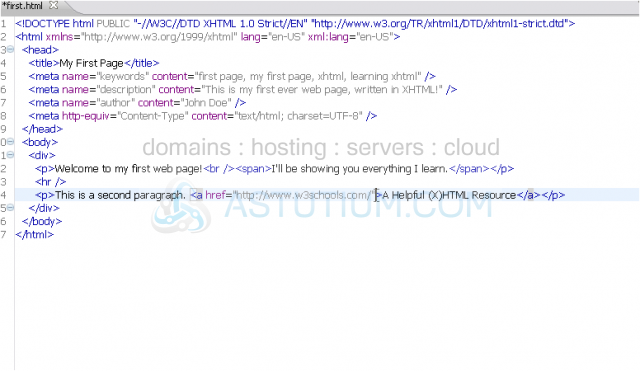
To create a link in (X)HTML, we use the <a> tag. Links are considered inline elements.
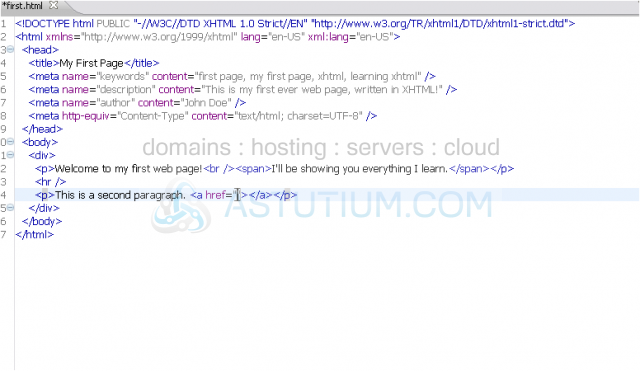
1) We'll add a link to the second paragraph.
The only required attribute of an <a> tag is its href (or hypertext reference). This is where you put the destination of the link; it can either be a file on the same website as your web page or an external URL.
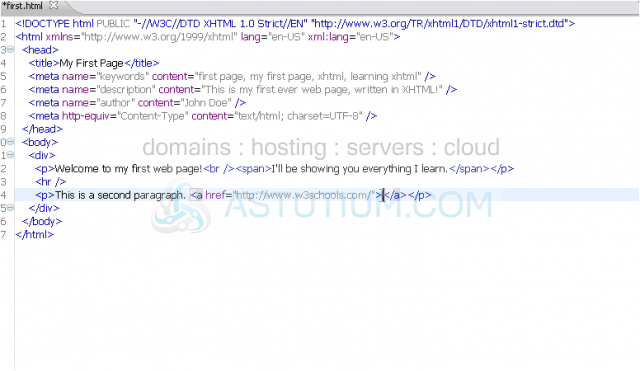
2) We'll use a URL for this one.
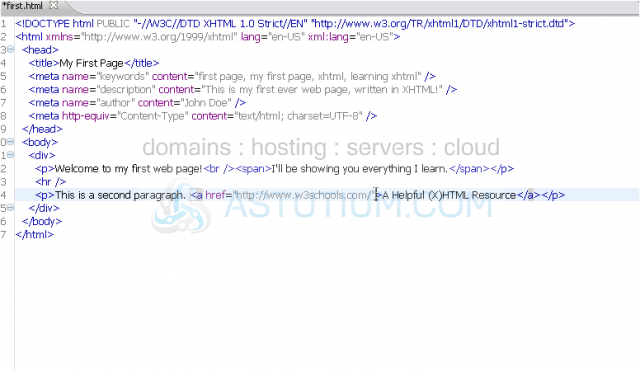
3) Then, in between the opening and closing tags, put the link's description. This is what will actually show up on the page.
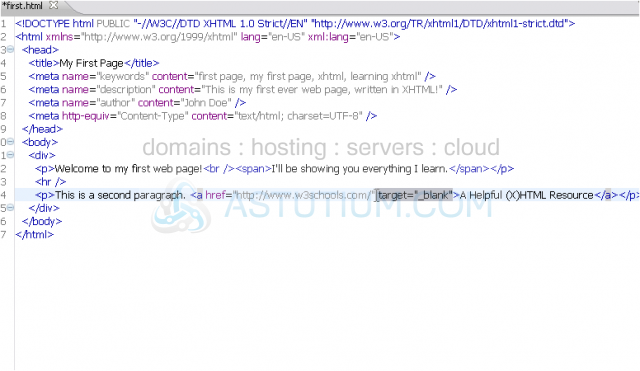
You can tell a link to open in a new window by using the target attribute. This attribute is deprecated, though, so it can't be used with the Strict DOCTYPE.
Just so you know how, though...
target="_blank" tells the browser to open this link in a new, blank window rather than the current one.
Since it's invalid in Strict, we'll go ahead and remove this attribute.
1) With that done, it's time to save and view our web page.
Here it is without the link.
And, now, here is the link we added.
That's all it takes to create a link in (X)HTML. This tutorial is now complete.