Intro to XHTML series
13. How to create a horizontal line
You've probably seen horizontal lines or horizontal rules on many different websites.
Putting a horizontal rule on a page can help make things easier to read by splitting up the page into parts.
To create a horizontal rule, use the <hr /> tag. Since <hr /> is a block element, you musn't place them inside a span or other inline element.
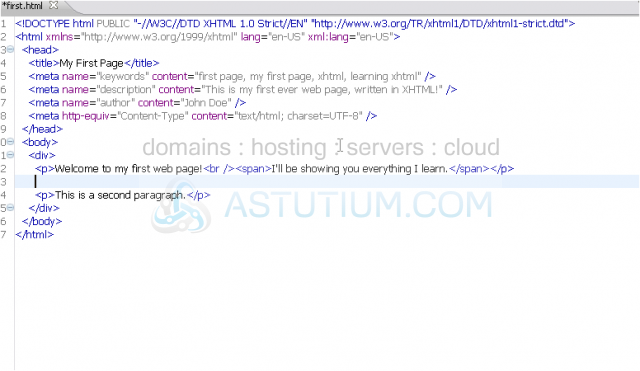
1) Let's put an <hr /> between the two paragraphs.
2) Now save and we'll see how it looks.
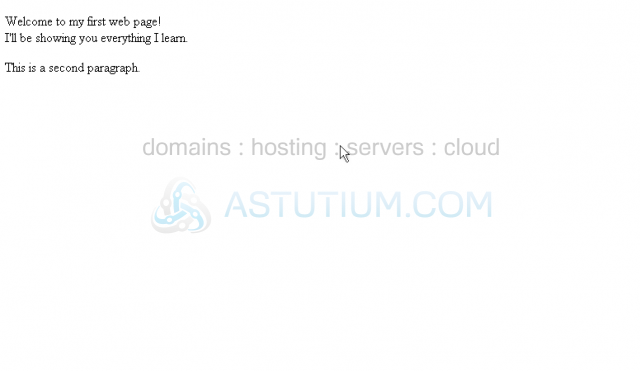
This is how the page looked before.
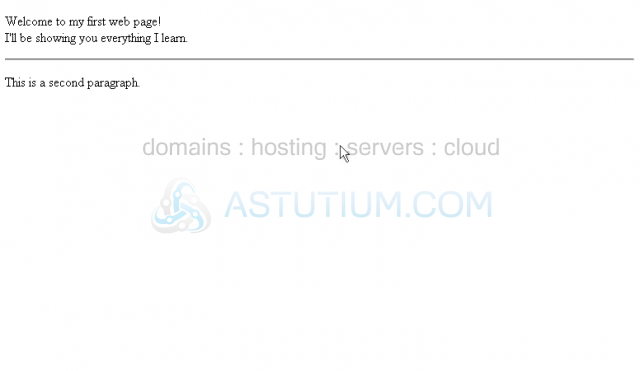
And this is how it looks now, with the horizontal rule added. Yours may not look exactly like this; it depends on your browser.
This completes the tutorial. You now know how to use the <hr /> tag to create a horizontal rule.