Intro to XHTML series
8. How to create your first XHTML document
In this tutorial, you will finally find out how to create your first XHTML document.
There are several required elements that must be included in every XHTML page. This tutorial will show you how to use each of these.
1) First, every XHTML document must have a DOCTYPE, or Document Type Declaration. We'll explain this part in the tutorial directly after the one you're watching now.
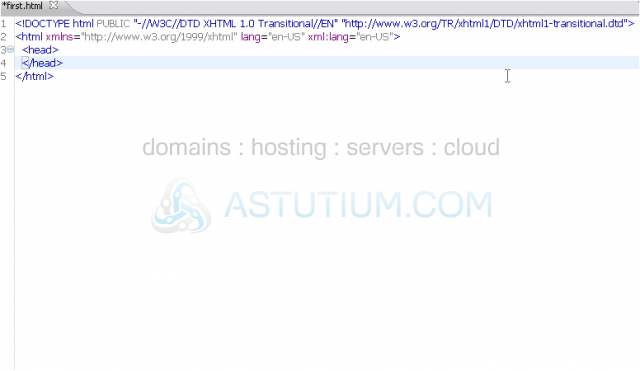
We have already entered this document's DOCTYPE, above.
The next element you have to enter is the <html> tag pair. This must contain every other tag in the document except for the DOCTYPE.
2) Start typing the html tag, but don't close it yet.
3) In all XHTML documents, you must specify an xmlns value for <html>.
This should always be set to the value you'll see.
This, along with the DOCTYPE, is what tells a browser our code is XHTML.
4) You may also specify a document's language, but this is not required. Use the lang attribute for this.
5) We'll set ours to U.S. English, which is en-US.
6) Because this is an XHTML document, we should also set the xml:lang attribute to the same value.
7) Now, end the opening tag with a right angle bracket.
8) We'll also go ahead and close the <html> element.
9) Now, let's add the first element contained by <html> -- the head element.
The <head> element of an (X)HTML document is a container for important information and settings, etc.
You should not put any content in head; it's not for stuff that should be shown on the screen.
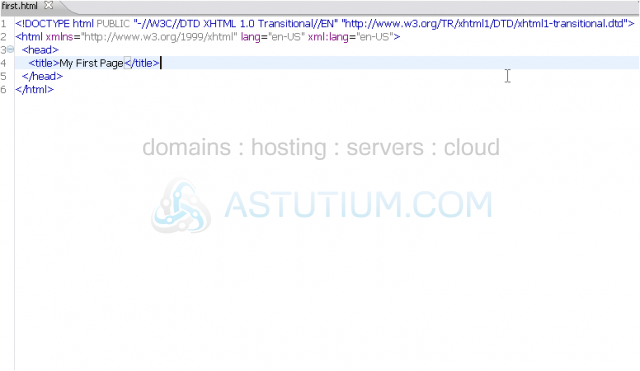
10) <head> must always contain a <title> element, even if it's left empty or blank.
The <title> element controls the title someone will see in their browser's titlebar and favorites list, as well as search engine results. So, even though it can be left blank, you should put something descriptive here.
<title> should always be the first element in <head>.
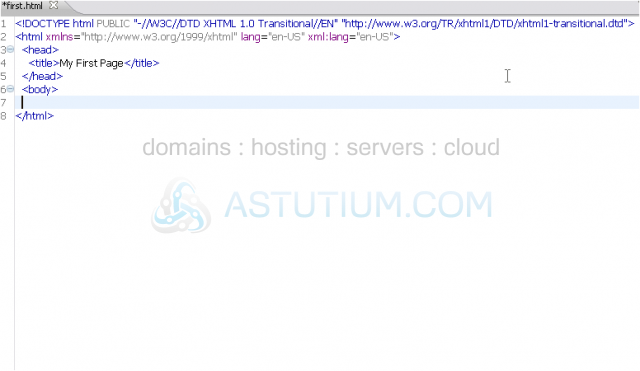
11) Now for the final required element of an (X)HTML page: the body element.
This is where all your site content goes. For reasons we'll explain later, you should never put text directly in <body>, but instead inside an element that's meant to contain text.
We've laid out the skeleton of your first XHTML document, but there isn't any content yet. Keep watching this series to find out more.