Intro to XHTML series
5. Some resources you should know about before you begin
Before we begin, you should know about some useful resources that may come in handy as you learn XHTML and in the future.
One such resource is W3Schools.com. We'll go there now to show you how it looks, and point out some important features.
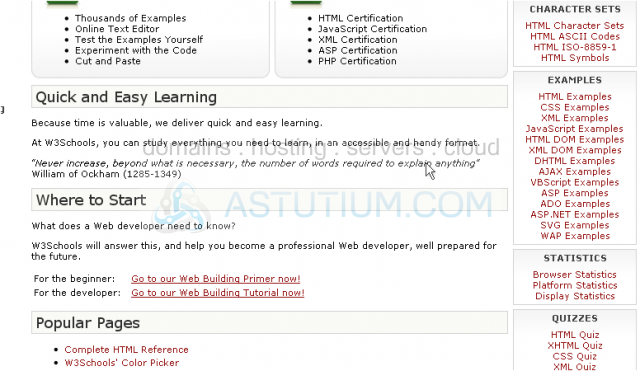
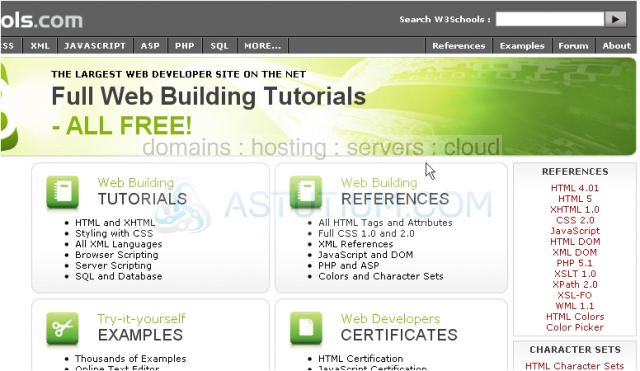
Here is the W3Schools site. At left, you have text tutorials for a variety of computer languages and concepts, including some for HTML-related languages...
...XML, and a wide variety of related concepts...
...Browser Scripting and Server Scripting languages...
...and Multimedia and Web Building concepts.
Now for the right column.
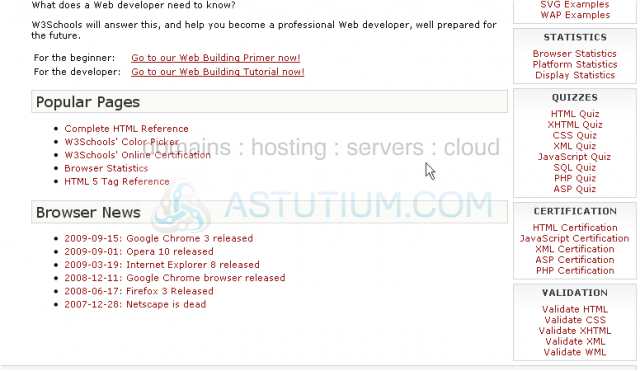
Most importantly, you have References for all the most common languages.
Plus examples and quizzes for many languages, to allow you to see practical uses of and test your knowledge of what you've learned.
You can also get certified in HTML or another language, and use their code validation tools.
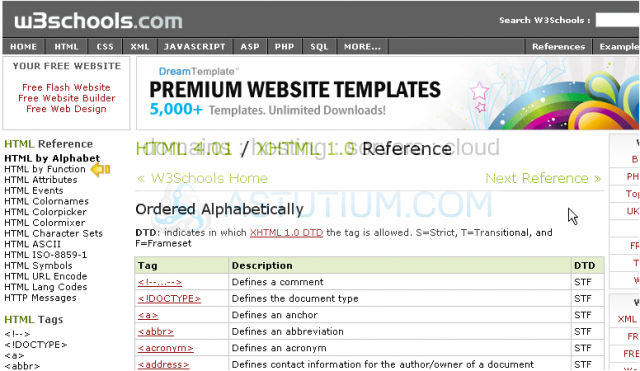
Let's check out the XHTML 1.0 reference.
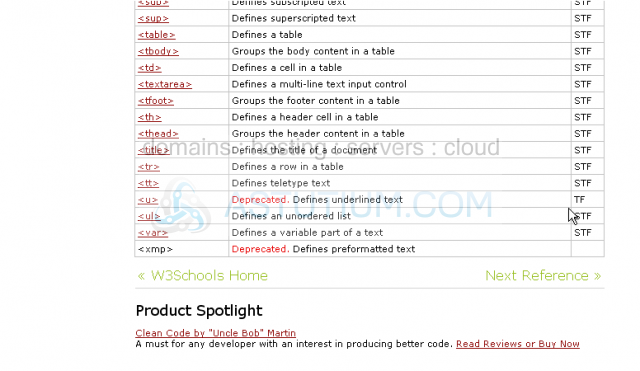
This will most definitely be a useful tool as you learn and use XHTML. There are quite a few tag and attribute names in (X)HTML, so you won't be able to remember exactly what everything does.
By default, the tags are sorted alphabetically, but you can view them grouped by function using this link.
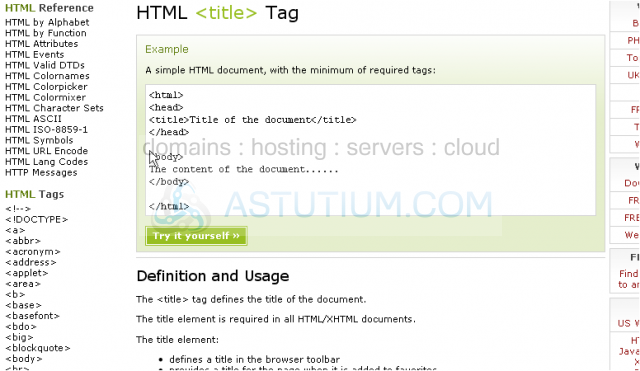
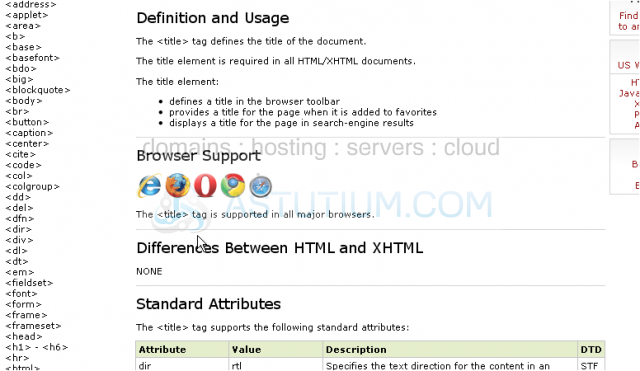
We'll take a look at one of the tag pages. Click <title>.
Most tag pages contain at least one example, and a link for you to edit and view the results of the example code.
Click Try it yourself.
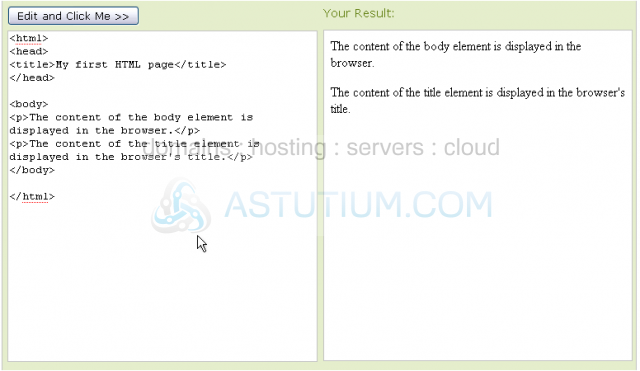
A new window or tab should appear that looks something like this.
The left is a textarea that allows you to edit the code, while your results will be displayed at right.
Click this button after you've made changes to update the right frame.
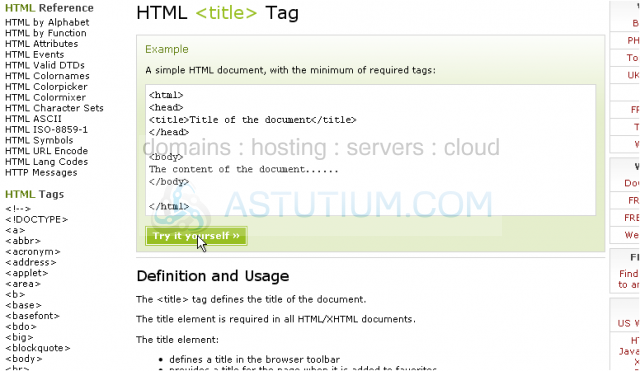
Let's return to the tag page.
Scroll down.
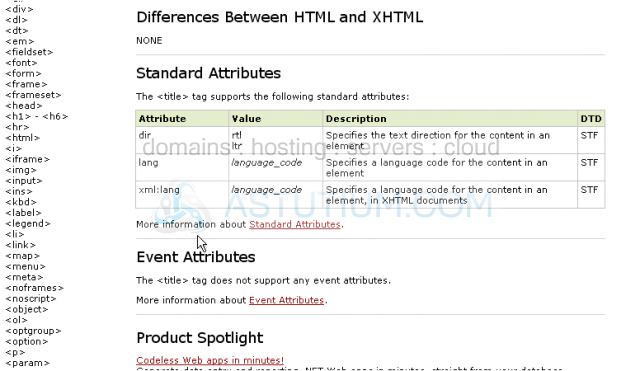
This page also contains a definition of the tag and its usage...a list of which browsers support it....as well as a list of differences between the HTML and XHTML version of this tag (if any).
You will also see a list of Optional Attributes, Standard Attributes, and Event Attributes, this tag supports, if any.
That covers everything at W3Schools. There are two more resources that may be useful to you, and both are on the same website. First, go to http://www.w3.org/TR/xhtml1/
This document is the W3C Recommendation for XHTML 1.0. (W3C stands for World Wide Web Consortium.) This organization created the XHTML standards you'll see throughout this series.
This is a very technical document for a beginner to read, but you may find some of the information it contains useful at some point in the future.
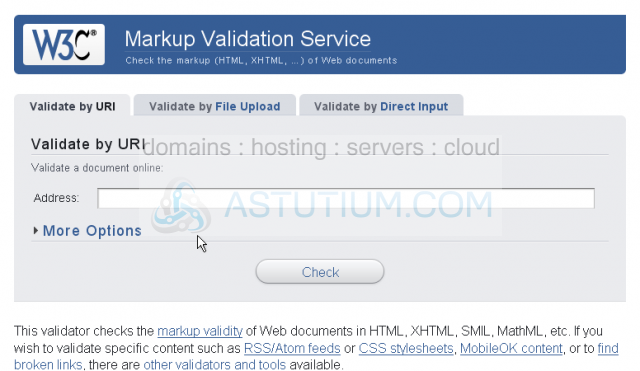
The last resource is also on the W3C website. Go to validator.w3.org.
The Markup Validation Service checks the code of web documents for validity. It can validate HTML, XHTML, and similar languages, and does so according to the W3C's standards.
In addition to the markup validator, the CSS stylesheet validator is sure to be handy to any web developer.
The validators will work with a web document that's already online.
You can also upload a file...
...Or directly enter code with a text box.
This completes the tutorial. You now know about several resources that should help you on your path to an experienced web developer.