Intro to XHTML series
4. Choosing a text editor for web development
In this tutorial, we will discuss the factors you should consider when choosing a text editor to code XHTML with, and for web development in general.
The most important thing to remember is that you should never write code of any sort in a program like Microsoft Word. These programs are designed to format your text, and will do so unless you tell them otherwise. It becomes too much of hassle.
What about something like FrontPage or Dreamweaver? Well, most programs like that have some way for you to edit the raw HTML of a web page, but you don't really need all the extra features just to code XHTML.
All you really need is something simple, like Notepad. The best kind of editor you could use, however, would be one specifically designed for web development or programming.
Most such programs will include syntax highlighting for a wide variety of web languages, which improves code readability quite a bit. (X)HTML, CSS, Javascript, and PHP are among the most common languages you'll see supported.
There are two in particular that we have used and could recommend: HTML-Kit and Eclipse. Both have free versions available.
HTML-Kit is easy to set up and use, but its free version is getting a little outdated. With the release of their new paid version, the developers haven't made any updates to the free version. It should still be just fine for a beginning web developer, though, and if you like it enough, maybe it will be worth it to you to buy the paid version.
HTML-Kit will only operate on Windows. If this is a problem for you, there's always Eclipse. It's a Java-based program, so it will function on pretty much any operating system. The downside to Java programs is that they can tend to be CPU and memory intensive, and may thus run slow even on newer computers.
Eclipse can also be a bit harder to set up and use. Thus, the learning curve with Eclipse may be higher for you than with HTML-Kit.
Despite this, Eclipse can be a very powerful tool if you plan on doing any sort of advanced web development or programming in the future, but is probably much more than you need for just coding XHTML.
Eclipse was originally intended for Java developers, but there are plugins for pretty much any computer language you could ever want. For a free development environment with such flexibility, Eclipse is pretty hard to beat.
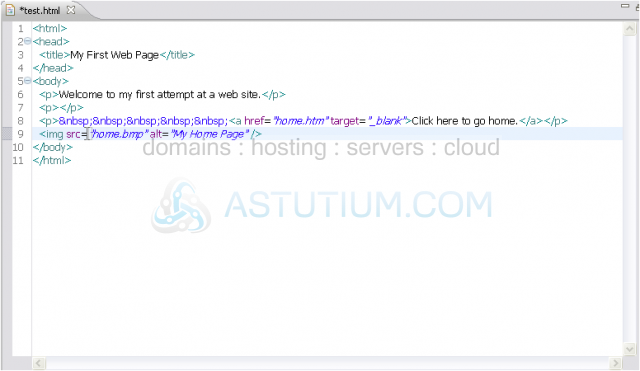
We used Eclipse in the previous tutorial, and will do so for the remainder of the series. Let's take another quick look at it.
Here is a closeup of the text editor in Eclipse. Both Eclipse and HTML-Kit do allow you to customize the font and syntax highlighting colors, which is nice.
Eclipse can be found at Eclipse.org.
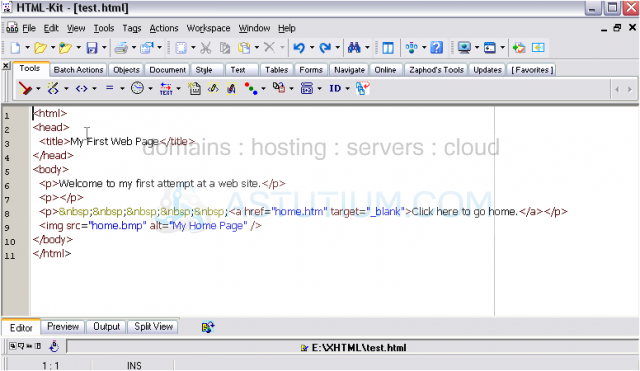
Now let's open the same document in HTML-Kit.
Here is our web page, opened in HTML-Kit.
You can download HTML-Kit from HTMLKit.com.
In addition to HTML-Kit and Eclipse, there are several other good code editing software on the web for free, but none that we have used. They include Programmer's Notepad, Notepad++, and PSPad.
This completes the tutorial. You should now have a good idea what to look for in a web development text editor, and you've been made aware of some good options.